
2019 – 2022 ∙ Govtech Singapore
Workpal
Introduction
Workpal is a one-stop mobile app for the Singapore public service to access a wide range of employee services and complete essential work tasks anytime, anywhere. Around 150,000 public officers across the Public Service currently use Workpal to access a single window to different employee functions, and transact with various employee systems-of-records in a faster way.
As part of the Workpal design team, I helped to deliver new mobile experiences for officers to track & submit timesheets and apply for leave and/or permission to travel overseas. I also designed the onboarding flow and authentication features to secure sensitive employee information on the app.
Project info
Role
Product designer
Duration
Jul 2019 – Jul 2022, 3 years
Skills
User research, product design, interaction design, visual design, design systems
Case studies
Timesheet
Designing modern mobile experiences for legacy systems

Part of my work on Workpal involved designing mobile experiences for essential employee services that were traditionally accessed on legacy desktop HR portals. This required extensive API integrations to ensure that employee data is synced across platforms, and working within the limitations of these APIs.
An example is Timesheet, which is used by public officers in the Ministry of Education (MOE) and Ministry of Home Affairs (MHA) in Singapore to record their hours spent at work, so that they are paid accurately for their time.
Understanding the problem
Before I joined the Workpal team, an alpha version of Timesheet had already been developed and was about to be rolled out to users. However, it was built without a designer, and requirement reviews ahead of launch uncovered glaring usability issues.
With time pressure to deliver a usable MVP, I quickly did a design audit of the alpha version and conducted usability interviews with MOE officers who had use cases for Timesheet to better understand their pain points and needs.

Creating and submitting timesheets was a rudimentary and confusing experience. How might we make Timesheet more usable, efficient and convenient for users, and improve their workflows within 1 month?
🐢
Existing methods of managing timesheets were inefficient
Some agencies still hired additional staff to manually enter timesheet data into HR systems. Resolution of discrepancies was also slow, involving back-and-forth between submitter and approver.
❓
Officers faced several usability issues when using Timesheet
Usability issues such as lack of clarity over which timesheet entries they were editing and poor visual hierarchy meant that many officers were taking longer than usual to create and submit timesheets.
📤
Timesheet wasn't optimised to fit the existing workflows of officers
We found out that many officers would submit their timesheets weekly or monthly in batches so that approvers could review them more efficiently, but there was no clear way to do that on the app.
Designing the solution
Over 1 month, we identified and implemented the most high-impact improvements to Timesheet.
Drawing focus to the right timesheet entry
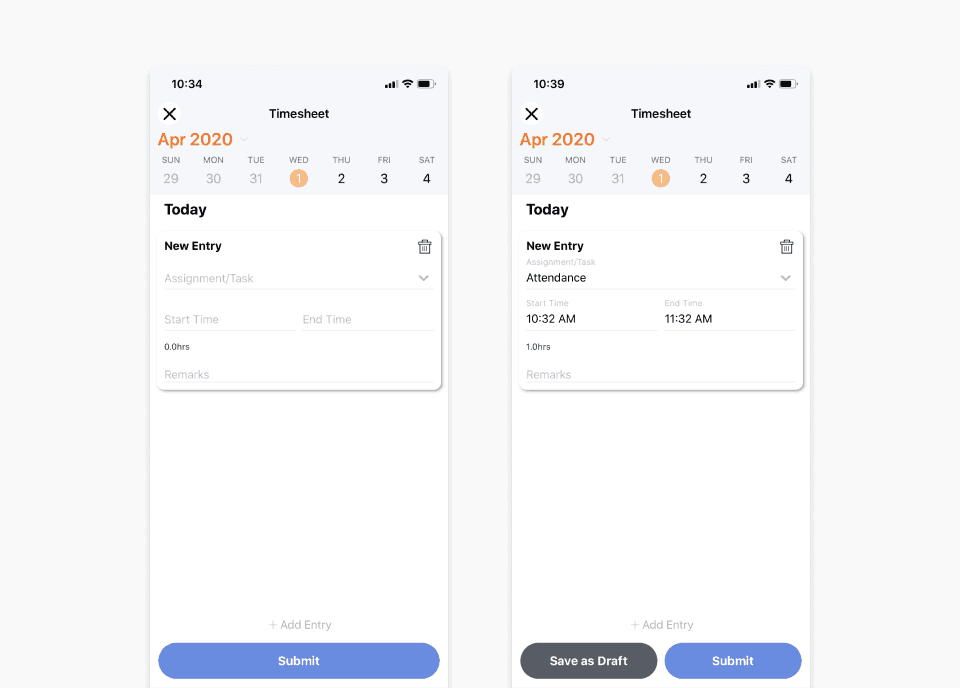
Before
While creating entries, users could also navigate to other dates using the calendar picker. Doing so made them think they lost their progress.

After
We landed on a flow to open timesheet entries in a new page. This gives users more clarity on which entry they are editing, and was also feasible to implement given the tight delivery timeline.
Making drafts more manageable

Before
Visual hierarchy between entries and buttons was unclear. When users created multiple entries for a day, they didn’t know that saving or submitting would apply to all the entries.

After
Users now have the flexibility of saving multiple timesheet entries into a Drafts page, after which they can check and submit them one-by-one or in bulk.
Streamlining approvals and rejections

Before
Statuses of entries weren’t clear, with hardly any visual differences across different statuses.

After
We introduced colour-coded status labels to timesheet records. With timesheet entries now opening in a new page, additional remarks from approving officers can be displayed more clearly. These changes allow users to take action quickly without the need for back-and-forth with their supervisors.
Continuous improvements

Leave & Permission to Leave State
Streamlining workflows across public agencies

My work on Workpal also involved extensive collaboration with various public agencies to tailor features based on their specific needs. An example of such a feature is Leave & Permission to Leave State.
Understanding the problem
Across the Singapore public service, public officers are required to apply for leave to cover their absence on working days. However, certain ministries also require their officers to seek permission to travel overseas. These officers include teachers and police officers who would typically:
Apply for leave and permission to leave state if overseas during working days
Apply for permission to leave state if overseas during non-working days
We spoke to teachers from Ministry of Education (MOE) and police officers from Ministry of Home Affairs (MHA) to find out more about how they currently apply for leave and permission to leave state.

Applying for leave and permission to travel overseas is bound by policies that can vary widely across the public service. How might we unify the application process and make it smooth and intuitive for all officers?
📃
Leave policies differ significantly across agencies
Most agencies do not require officers to seek permission to leave state, while some do.
🤔
Leave policies can be confusing for officers to grasp
Especially for officers who are required to apply for leave and/or permission to leave state, they may not always know when to apply for which.
↔️
Leave and permission to leave state share a close conceptual relationship
However, officers were still applying for them separately, often missing either one out and submitting incomplete records.
Streamlined leave applications for MHA police officers
From research, we learned that MHA officers are more familiar with the concept of leave. To mitigate the possibility of forgetting to apply for permission to leave state, we designed a flow to allow users to apply for both in a single flow, starting from Leave.
On the home page, we focused on helping the user choose the right application by providing concise descriptions for each option, so that they can easily comply with their agency's policies.
On the leave form, the user will be asked to apply for permission only if they indicate that they are going overseas.

Since we were combining two applications into a single flow, I added a Review page for users to check their details before submitting. If the user edits their Leave or Permission details from this page, we would open a cached version of the form in a new page, so that they can jump right back to the Review page after they are done.

Catering to the specific workflows of MOE teachers

Since MOE teachers would apply for permission to leave state first then leave if going overseas during working days, we landed on a flow that would automatically link their relevant Permission to Leave State record to the Leave form. This helps them comply with their organisation’s policies without worrying about leaving either application out.

Validating the new experience
Once the new experience was ready, I reached out to 7 public officers from MOE and MHA (Singapore Police Force officers) for usability interviews.
We gave them specific leave scenarios to work with, and to our delight, all users were able to choose the right application on the home page.
In addition, the MHA users felt that the new experience was an improvement from their current workflow, and the Review page helped reassure users that their info was complete.

Key outcomes & learnings
Applying for leave and permission to leave state with peace of mind
With the new streamlined application workflow, public officers can now apply for leave and permission to leave state with a better understanding of their agency’s specific policies. This has significantly reduced the number of incomplete applications, leading to time and cost savings.
Wrangling with the complex policy requirements of different public agencies
As each of our stakeholders had different ideas of how the feature should work, it was especially important not to lose sight of the user’s core needs. This meant finding opportunities to validate requirements through user testing and having frequent check-ins to ensure alignment across all parties.
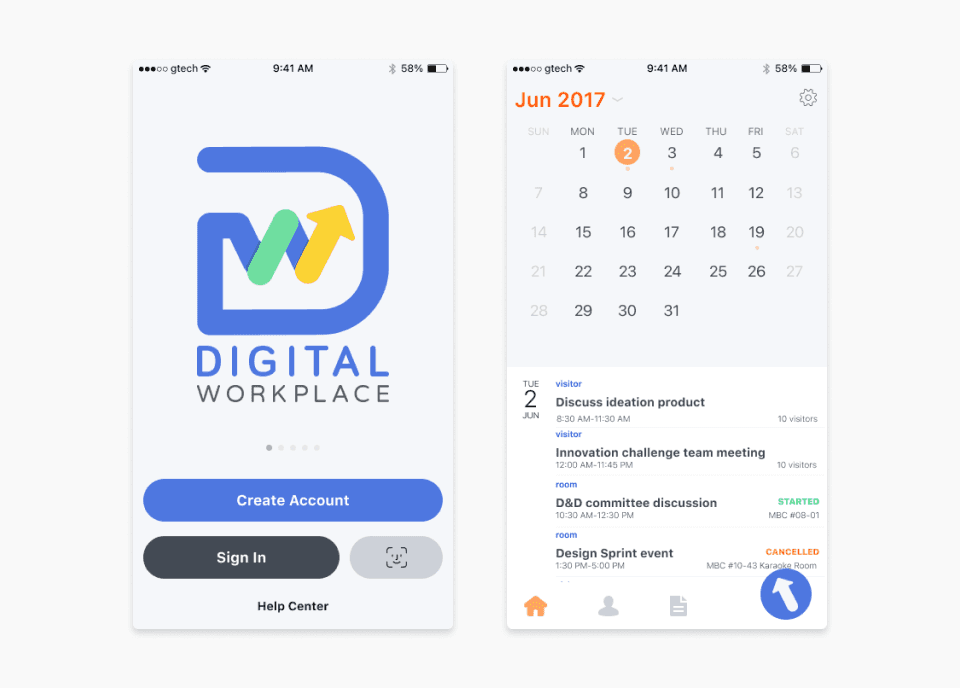
Login & authentication
Building trust through effective onboarding & user authentication

Before Workpal was Digital Workplace Mobile (DWP Mobile), an MVP with a smaller feature set that was only available to selected public agencies. As the team continued building new features for a wider range of public officers, our product scope grew and DWP Mobile was rebranded to Workpal.
As part of the rebrand, I had the opportunity to redesign the onboarding experience of Workpal to show the value of the app to new users and introduce authentication features to secure user data on the app.
Understanding the problem
While DWP Mobile was already being used by selected public agencies, its login, onboarding and session management features had to be improved in order to support all users across the Singapore public service.
To better understand the issues faced by users, I conducted a design audit of the DWP Mobile onboarding flow and analysed responses to a monthly feedback survey sent out to existing users.

Workpal had to scale to provide value to more public officers. How might we provide easy access to employee services for all officers, and keep their information secure without compromising their experience?
🤔
No proper onboarding experience
Users didn’t really know what they could do with the app until they started using it.
📧
Officers could create an account using their public service email only
But not all officers would have an email, some are only identified by their national ID number.
⛔️
Usability issues hindered progress on the app
Issues with login and session management were major pain points. Users would get automatically logged out after a few days, and their passwords frequently expired.
Streamlined login process for all public officers
I worked with a product manager and several software engineers to explore how to improve the login flow so that it covers all types of public officers, and not just those with public service emails.
As Workpal integrates with several HR systems, we came up with different user groups based on they are identified by their HR systems. Since all public officers would also have a national ID, we integrated with Singpass, Singapore’s national digital identity platform, as a way to use national ID as a common identifier for all public officers.

With the improved login flow, public officers identified by national ID on their HR systems would be able to log in to Workpal directly via Singpass.

Public officers identified by email only would do a one-time linking of their national ID to their email, to verify that they are a public officer. Once linked, they would be able to log in to Workpal directly via Singpass.

Balancing security with convenience
Previously, users were logged out of Workpal after only a few days of inactivity. This was a major pain point, but it was also necessary to comply to government standards for data security.
After several discussions with a product manager and several software engineers, we decided to create a session token for each user that lasts up to 30 days. Within that period, we would authenticate the user via device biometrics or passcode to verify their identity without logging them out. This enabled us to keep the user’s data secure, while providing them with convenient access to the app.

Before
Users were automatically logged out of the app after a few days of inactivity.

After
Users can enable biometrics on Workpal during onboarding. When they subsequently launch the app again, they can use biometrics to verify their identity without getting logged out.
Instilling trust through clear & transparent messaging
While designing the feature, we made sure to be upfront about how biometric authentication will be used. There was also a need to cater for various edge cases with clear & transparent messaging, such as if the app does not have permission to use biometrics, or if the app is being used on an unsecured device.
Key outcomes & learnings
Easy access to employee services for all public officers
With the refreshed onboarding & authentication experience, all Singapore Public Service employees can now enjoy fast and easy access to employee services on Workpal. The new design has also significantly reduced the amount of support tickets sent to the Workpal team, by eliminating all issues related to session expiry and passwords.
Learning how to collaborate effectively with engineers
While I was more focused on usability in my earlier design explorations for the feature, working through the technical aspects of the implementation with engineers later on gave me a better idea of how to estimate effort vs. impact of my design recommendations. Over time, I also became more comfortable contributing to discussions around technical topics.
Workpal component library
Enabling designers to create consistent and delightful experiences on Workpal

The Workpal component library is an internal resource developed and used by the Workpal design team to design relevant, useful and consistent experiences for public officers of all backgrounds.
Key objectives
🗂️
Promote consistency
Standardised visual elements and predictable interaction patterns allow users to easily get familiar with Workpal and quickly learn how to use its features.
💨
Speed up the development process
A component library removes the need to design flows from scratch every time, and enables engineers to build robust, reusable components across different platforms more efficiently.
🤝
Support collaboration
We work with several external development teams, and a component library serves as a helpful guide for these partners to design and build features that are aligned with Workpal’s brand identity.
Design principles
ℹ️
Helpful
Provide guidance to users
Simplify the experience and minimise confusion
Give clear feedback on system status
👓
Inclusive
Use simple and approachable language
Adhere to accessibility guidelines
Consider users of all abilities
🗂️
Familiar
Maintain design consistency
Understand and align with users’ mental models
Build upon prior experience of users
⭐️
Trustworthy
Convey assurance to users
Ensure predictability of interaction patterns
Always provide accurate information to users
Laying the groundwork
As one of the main owners of the component library, I was responsible for transferring our old component library from Sketch to Figma and set up the foundations to enable the design team to easily import and use the library in their own Figma files.
In the early days of the library’s development, I also facilitated internal discussions with designers and product managers to define fundamental elements of the library, such as typography and colour. This allowed us to co-create an early version of a guide to Workpal’s brand personality in terms of visuals, voice and tone, which eventually had a significant influence on the development of Workpal’s new brand identity.

Co-creating type styles for the UI library

Defining the Workpal brand voice and tone
Defining the standards
I led an initiative to make the component library a source of truth that designers could refer to as they worked on their respective design projects. This involved writing extensive guidelines for the components and common flows in the library, covering aspects like usage, behaviour and anatomy.

Guidelines on types, states and anatomy of buttons in Workpal

Guidelines on usage of buttons in Workpal
Improving designer-engineer collaboration
A few months after we started working on the component library, the Workpal team made a key decision to transition towards building with React Native.
Together with another designer, we partnered closely with engineers to build a core foundation of React Native UI components. Over time, our joint efforts have made the development process more efficient and led to time savings for the engineering team.
As some features continued to be maintained as native iOS and Android apps, I set up component variants to allow designers to change the style of a component easily based on platform. This enabled us to communicate our designs to the engineering team more accurately based on existing technical constraints.

Variants of input fields
Scaling for accessibility
Workpal is used by over 100k public officers with different abilities and levels of digital literacy. Hence, it is important to make the app accessible to as many users as possible.
From user feedback, we found that a sizeable group of officers use larger text sizes on their mobile devices, so we decided to address this problem space as a starting point.
Starting with the most common page layouts and components, I worked with another designer to develop a guide on catering for larger text sizes in our designs, with the goal of achieving information parity across text sizes. At the same time, we worked closely with engineers to specify the behaviour of these layouts and components with changes in text size.

Design spec sheet specifying behaviour of layouts and components with support for dynamic text sizes
Key outcomes
Currently used across all Workpal design files, enabling designers to create consistent experiences for the app
Serves as an iterative document to which designers can contribute their knowledge and level up the team’s skills and workflows.
Promoted closer and more effective collaboration between designers and engineers
Raised the standard for collaboration and communication between designers and engineers in the team.





